Tab Designs
Design 1
Our Web Design Process
At vero eos et accusamus iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos at dolores molestias excepturi sint occaecati cupiditate.

Consultation

Wireframe

Design with Divi

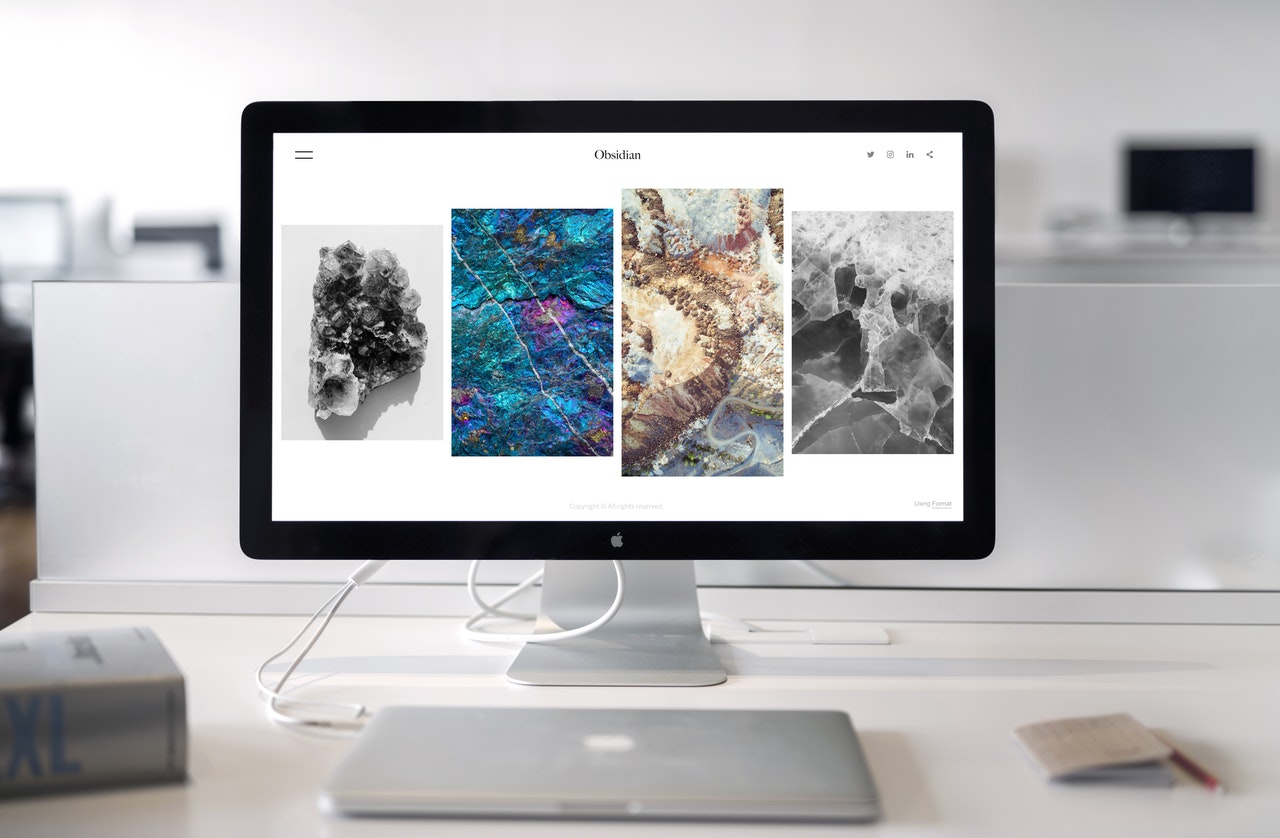
Final Design

1
Consulting
At vero eos et accusamus iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos at dolores molestias excepturi sint occaecati cupiditate.
At vero eos et accusamus iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos at dolores molestias excepturi sint occaecati cupiditate.

2
Wireframing
At vero eos et accusamus iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos at dolores molestias excepturi sint occaecati cupiditate.
At vero eos et accusamus iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos at dolores molestias excepturi sint occaecati cupiditate.

3
Design with Divi
At vero eos et accusamus iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos at dolores molestias excepturi sint occaecati cupiditate.
At vero eos et accusamus iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos at dolores molestias excepturi sint occaecati cupiditate.

4
And Done!
/elements/service-boxes//elements/service-boxes/At vero eos et accusamus iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos at dolores molestias excepturi sint occaecati cupiditate.
At vero eos et accusamus iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos at dolores molestias excepturi sint occaecati cupiditate.
Design 2
About Molti
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Scelerisque fermentum dui faucibus in ornare quam viverra orci sagittis. Ornare suspendisse sed nisi lacus sed. Aliquam etiam erat velit scelerisque in dictum non consectetur. Amet nisl suscipit adipiscing bibendum. Non enim praesent elementum facilisis leo. Nibh sit amet commodo nulla facilisi. Nascetur ridiculus mus mauris vitae. Interdum varius sit amet mattis vulputate enim nulla aliquet. In hendrerit gravida rutrum quisque non tellus orci.
Eu feugiat pretium nibh ipsum consequat. Neque aliquam vestibulum morbi blandit cursus risus at. Arcu risus quis varius quam. Id diam vel quam elementum pulvinar etiam non quam lacus. Ut pharetra sit amet aliquam id diam. Felis donec et odio pellentesque diam volutpat commodo. Aliquam nulla facilisi cras fermentum odio eu feugiat. Consectetur libero id faucibus nisl tincidunt eget. Nibh ipsum consequat nisl vel pretium. Pretium vulputate sapien nec sagittis aliquam. Lorem dolor sed viverra ipsum nunc aliquet bibendum enim. Posuere ac ut consequat semper viverra nam libero justo laoreet. Pellentesque habitant morbi tristique senectus et netus et malesuada fames. Ultrices gravida dictum fusce ut placerat orci.
Requirements
- Est ullamcorper eget nulla facilisi etiam dignissim diam.
- Aenean et tortor at risus viverra adipiscing at in tellus.
- Sed arcu non odio euismod lacinia at quis risus sed.
Your Experience
- Est ullamcorper eget nulla facilisi etiam dignissim.
- Aenean et tortor at risus viverra adipiscing at in tellus.
- Sed arcu non odio euismod lacinia at quis risus sed.
Required Skills
- HTML
- CSS
- PHP
- MYSQL
- JAVASCRIPT
- GIT
Good to Have
- JQUERY
- REACT
- BACKBONE
- REDUX
- GRUNT
- SASS
Add Your Info Below
Enter your details in the form below
